会社のホームページであれ個人のホームページであれ、ホームページは人に見てもらって初めてその役割を果たします。しかし、広告などを利用して集客をすると、常に出費が伴い、長期に渡り大きなコスト負担が発生します。そのような状況を打開できるのは、当ホームページ作成会社.comが提供する非常に効果の高いSEO対策が施され、無料かつ効率的な集客を実現してくれるホームページなのです。SEO対策の専門家が提供する本当のSEO対策を是非ご覧下さい。
ホームページ作成後、最初の壁とは??
ホームページは日本全国、世界各国からアクセスできる限りない可能性を秘めたサービス窓口です。しかし、ホームページを作成したからと言って、自動的に人が訪れてくれるわけではありません。やはり可能性は無限大でも、その可能性をしっかりと活かす取り組みが必要なのです。
ご存知の方も多いと思いますが、ホームページに人が来るようにする方法は大きく分けて以下の3つの方法があります。
- 広告を出す
>> リスティング広告やバナー広告、メール広告などの広告を出す。 - 他サービスからの誘導
>> ブログや掲示板からの誘導や、アプリやツールなどの利用。 - SEO対策
>> 検索エンジンの上位表示による集客。
そしてこの中で、最後のSEO対策のみがホームページの作成時の工夫により実現される集客方法であり、多くのホームページで最も重視されている集客方法になります。
SEO対策とは
ではそのSEO対策について簡単に解説をしましょう。SEO対策のSEOはSearch Engine Optimizationの略で、検索エンジン[Search Engine]の検索結果ロジックに最適化[Optimization]することを意味します。つまり、SEO対策とは『ホームページを検索エンジンのロジックに最適化することで、検索結果において上位表示をさせること』です。
このことからもわかるようにSEO対策には非常にお得なポイントがあります。それは
- 無料集客
>> 広告出稿などと異なり、検索エンジンからの自然流入による集客方法なので、集客コストがかからない。 - 高アクション率
>> 提供サービスを検索している人が訪問するため、既にニーズを持っており、結果アクション率が非常に高い。 - 継続性
>> 検索エンジンへの最適化は、ホームページの構造や内容で行うため、1度最適化されるとその効果が継続する。
つまりSEO対策に成功すれば、GoogleやYahoo!などの検索結果の上位に自分のホームページが表示されるようになるので、その結果として全く広告料などを払わずに半永久的に目的の見込み客にホームページを訪問してもらえるようになるのです。
SEO対策の方法
ではそのように非常に重要かつ有効な夢のような手段、SEO対策をするためにはどうしたら良いのでしょうか。
SEO対策が注目されるようになってから、多くの業者がSEO対策を謳ったホームページ作成サービスを提供するようになりました。しかし、残念なことに殆どのサービスは全くSEO対策が施されていないのが現状です。また、一部の業者様が様々な抜け道を探し、ブラウザでは表示されない部分にキーワードを大量に書き込んだり、多くのリンクを販売したりすることが流行してきましたが、検索エンジン側の技術革新のスピードは早く、そのような対策に多くの費用を払ってきたホームページは、すぐに対策の効果がなくなり消えていきました。
現在、Googleなどの検索エンジンを提供している会社様の技術は非常に高く、はっきり言ってSEO対策の裏技はないと思って頂いた方がよろしいでしょう。また、現時点で有効な裏技も、早晩対策が講じられ効果を失うでしょう。ですから、現在私たちのようなSEOの専門家は、『最良のSEOは基本に忠実にサイトを作ること』であると思っています。W3C[World Wide Web Consortium]などが決めたルールに従い、正しい文法で書かれた正しいホームページを作れば、検索エンジンにも正確にホームページの内容を把握してもらえ、しっかりと検索結果に表示してもらえるようになります。そしてこの方法は、時間が経っても全く効果が変わらず、Googleがどんなロジックの変更をしようと安定したSEO対策結果をもたらしてくれる方法なのです。つまり、『裏技』によって急激な順位変動がおこらなくなったからこそ、しっかりとSEO対策が施されたホームページの順位は安定し、結果長期的に安定した集客ができるので、よりSEO対策の効果は高まり、その重要性も増しているのです。
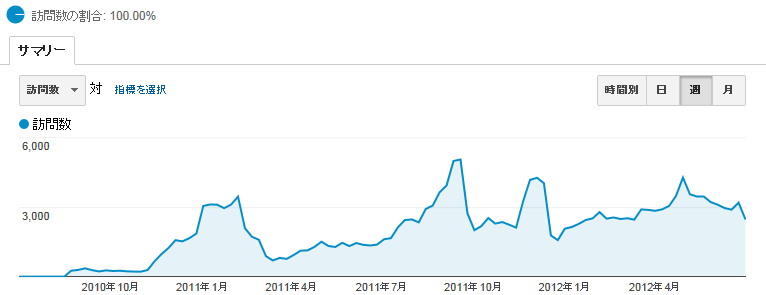
以下に以前弊社が作成に携わった個人ホームページの週間訪問者数の推移を示します。このホームページは2010年の8月にサービスを引き渡し、その後お客様が3ヶ月ほどコンテンツを増やす作業をされ、そのまま置いてあるホームページです。見ていただくとわかると思いますが、扱っている題材が季節要因を大きく受ける物なので、季節によって一時的に訪問者数が減る時期もありますが、更新を全くせずに2年以上放置されていても、週に3,000人前後、つまり月間12,000人前後、1年で144,000人近くもの訪問者が来続けていることがわかるでしょう。この2年の間にGoogleは何度も大きな検索ロジックの変更をし、多くの会社やホームページが消えていきましたが、このホームページは『正しい』作り方をしたので、2年近く放置してあっても全く問題がないのです。

『基本に忠実なSEO対策』『正しいSEO対策』とは何か??
ここで問題になるのは何が『基本に忠実なSEO対策』なのか??『正しいSEO対策』なのか??ということです。
例えば『学問に王道なし』と言いますが、つまり学問は『基本に忠実な』こと、『正しい』ことをやるしかないということです。では何故大金を払って多くの人が学校以外にも塾や予備校に行き、勉強の仕方を学ぶのでしょうか??そして、何故『基本通りにやれば良い』だけなのにその結果に大きな差が出来るのでしょうか??
『何が基本になっているのか』、『何が正しいのか』ということは、その分野の全体を知った人だけがわかることなので、その分野に足を踏み入れたばかりの人にはわかりません。そのため<『基本を』しっかり知っている人は少なく、またそれを実現できる人も非常に少ないのです。
ホームページを作成するには、HTMLやCSS言語などの言語はもちろん、JavaScriptやjQuery、php、Flashなどの言語、そして画像や動画をいじるための様々なグラフィックソフトなどを使いこなせなければなりません。そして残念なことに、現在のSEO業界では分業化が進み、SEO対策の知識とともにプログラミング言語などの知識を持つ人が殆どいなくなってきています。自分でコーディングができなくては、ホームページにどのようにSEO対策を施すか設計することは出来ません。自分でコーディングができなくては、完成したホームページに自分の指示通りのSEO対策が施されているか否かチェックすることはできません。
弊社は、ホームページ作成に必要な全ての言語や技術を使いこなせ、かつSEOコンサルティングや自身でのホームページ運用経験のあるスタッフがホームページ作成の指揮をとってホームページ作成をしております。ですから、全体を俯瞰しながら最適な技術を選びとることはもちろん、この先複数年に渡って通用する『基本』を正確に把握し、そしてそれをしっかりとコーディングに反映したホームページを作成することができるのです。
どこにも負けない最上のSEO対策へ
最後に、弊社が提供するSEO対策へのこだわりをいくつかの事例とともに紹介したいと思います。
では簡単な問題です。下図はYahoo!のTOP画面ですが、下図の赤枠の中のような左側に画像、そして右側にその画像の説明があるという非常によく使われるレイアウトを作りたいとき、あなたはどのようなhtmlソースを書くでしょうか。

多くの方が
<img src=”http://samplesite/img.jpg” alt=”サンプル画像”>
<p>これはサンプル画像です。</p>
というコードを書き、CSSで画像にfloat: left;の記述をするのではないでしょうか。しかし、弊社は
<p>これはサンプル画像です。</p>
<img src=”http://samplesite/img.jpg” alt=”サンプル画像” width=”120px” height=”90px”>
とhtmlソースを書き、CSSでテキストにfloat: right;を、画像にfloat: left;の記述をします。何故でしょうか??
ご存知の方も多いと思いますが、ブラウザも検索エンジンのクローラーも、htmlソースを前から[上部から]読んでいきます。そのため前者の通常の画像を先に書いたソースでは、ブラウザではまず画像が読み込まれるので画像サイズが大きい時はなかなか画像が表示されず、結果テキスト部分も表示されませんし、クローラーは画像にリンクが張ってある時はテキスト情報を拾う前に他ページに移動してしまう可能性があります。
一方弊社のソースコードではまずデータ量の少ないテキスト部分が読み込まれその後画像が読み込まれるので、利用者はすぐに表示されるテキスト部分を読むことができます。ですから、もし画像の読み込みに時間がかかったとしても、利用者は何を書いてあるページなのかをすぐに理解することができるようになっております。また、画像の大きさをwidth[画像の横幅]とheight[画像の高さ]で指定しているので、画像を読み込んでいる途中もレイアウトが壊れることがなく、ユーザビリティーの高いホームページとなります。
また、もし画像にリンクを張っていたとしてもテキスト情報が先に書かれているため、クローラーは画像の前に必ずテキスト部分を読み取ってくれるので、このホームページの内容をしっかりと把握してもらうことができます。
つまり、弊社はSEO対策のためにこの記述方法を選択しておりますが、SEO対策に効果があるだけではなくユーザビリティも向上させる記述方法なので、将来的にはこの方法がW3Cなども推奨する『正しい』記述方法になっていき、その効果は揺るぎないものとなっていくでしょう。当ホームページ作成会社.comは、これが将来も見据えたSEO対策のあるべき姿と考えています。
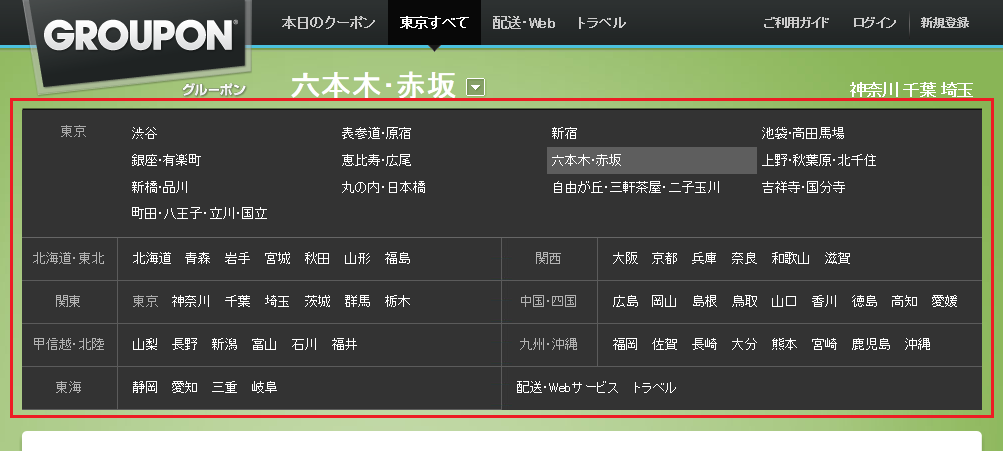
もう一つ例を挙げてみましょう。下図のグル―ポンのホームページの画像を見てください。この画像の赤枠の中にあるスライド式メニューは、多くのサイトで使われている技術で、皆様も様々なホームページで見たことがあるのではないでしょうか。

ではまた質問です。あなたならこのソースをどのように作るでしょうか。多くの人が
<div id=”slidemenu”> スライド式メニューのソース </div>
と記述し、この[div]でくくったかたまりに対して、CSSでdisplay:noneを記述し(この記述によりスライドメニューを通常状態では表示しないようにしています)、jQueryなどでクリックされたときにスライドメニューが表示されるような記述をするのではないでしょうか。しかし弊社はCSSでdisplay:noneを記述することはありません。jQueryでdisplay:noneを記述し、その上で改めてjQueryでクリックされた時にスライドメニューが表示される記述をします。
このような記述をする理由は2つあります。1つ目はユーザビリティの問題です。jQueryやJavaScriptはブラウザ側で切ることができるため、利用者によってはjQueryやJavaScriptが機能しない環境でホームページを利用している場合があります。そのような場合、隠されたメニューは表示されることがなく、メニュー機能を利用することができなくなってしまいます。そのため、jQueryやJavaScriptが機能しないときにはメニュー部分が表示された状態になるようCSSではなくjQueryでメニューを隠す記述をするのです。
そして2点目はSEO対策の問題です。かつてインターネット創生期にキーワードをhtmlのソースに記述しながらも、それを背景と同じ色にしたり、ブラウザでは表示されないコード部分に書いたり、CSSで画面外に飛ばしてしまったりする裏技が横行しました。そのためGoogleなどの検索サービスは画面に表示されているものを隠すという操作を非常に嫌い、それが発覚した時には大きく評価を下げることがあります。そのため、CSSなどで何かを表示されないようにするという行為は非常にリスクがあるのです。ですから弊社は、パネルメニューが通常時は開いているように記述をするのです。
以上2つほど具体例を挙げてきましたが、このように弊社は検索数によるキーワードの選定やTitleやMETA要素などの記述などの当たり前のSEO対策だけではなく、ホームページ作成にまつわる全ての技術を使いこなすスタッフが、今現在における最適なSEO対策はもちろんその先にある検索サービスの判断基準、そして将来のスタンダードまでを考えホームページを作成しております。是非細部にまでこだわった、圧倒的なサービスをご利用下さい。
>> 当ホームページ作成会社.comの提供するホームページ作成サービスについてご興味のある方は『価格と流れ(個人ホームページ)』(個人の方)か『価格と流れ(会社ホームページ)』(会社の方)をご覧下さい。
